CAmpanha inusitada
Banners em HTML5 complexos para a Trainline. Animações Gráficas feitas no After Effects com diversas técnicas diferentes, exportadas em GIF ou em Sequências de PNGs.
Agência: Wellcom Worldwide
Muitas animações
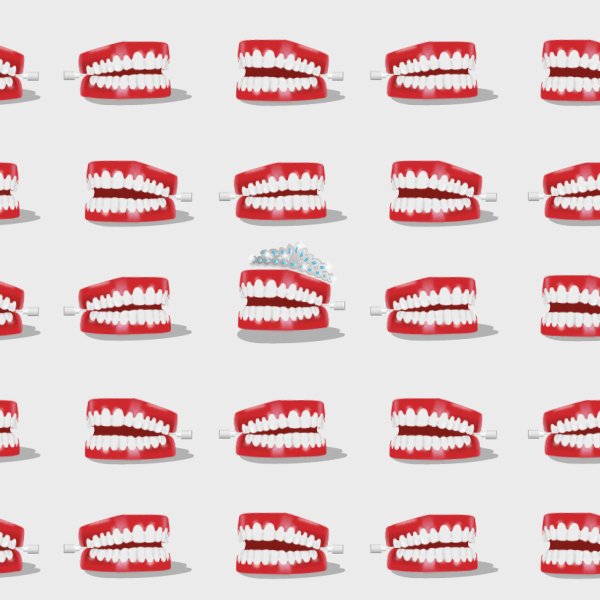
Diversas situações e estilos como a acima, foram criadas para depois serem testadas na grade de símbolos animados. Algumas como essa da pomba necessitaram edição quadro-a-quadro.
Pensando em usar essas animações em HTML5 via código, tudo teve que ser simplificado e otimizado.
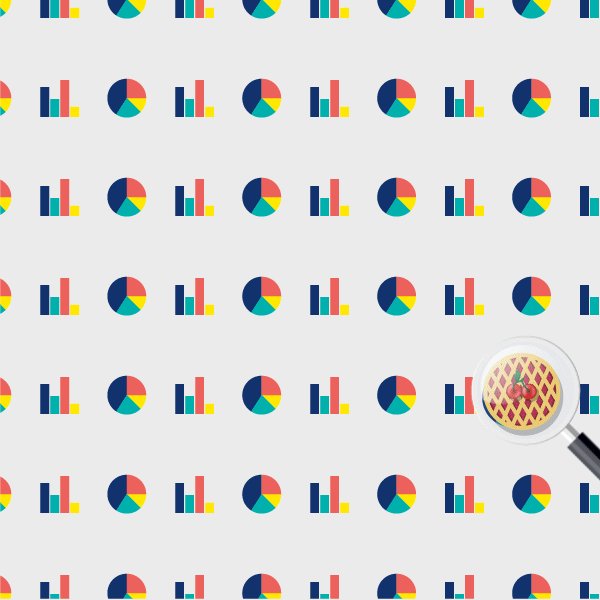
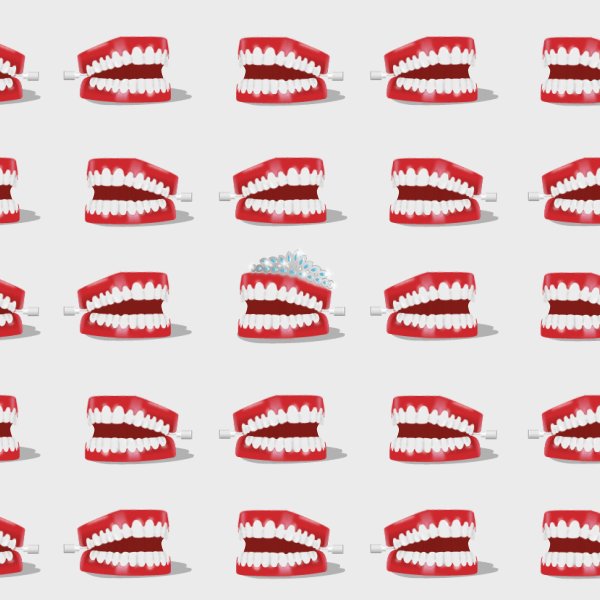
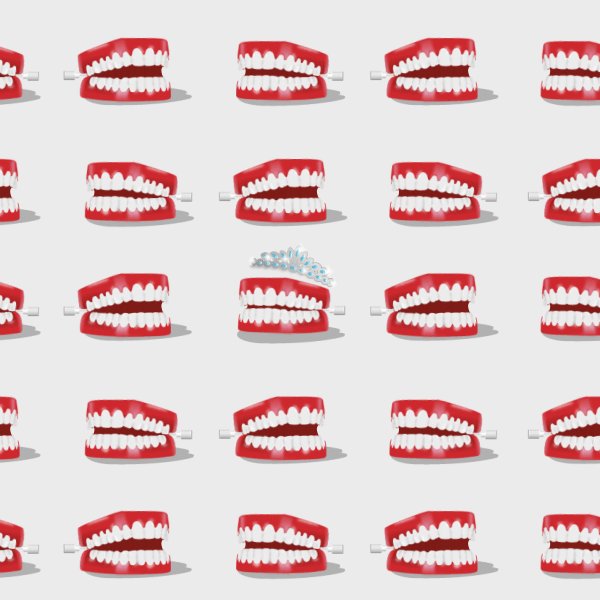
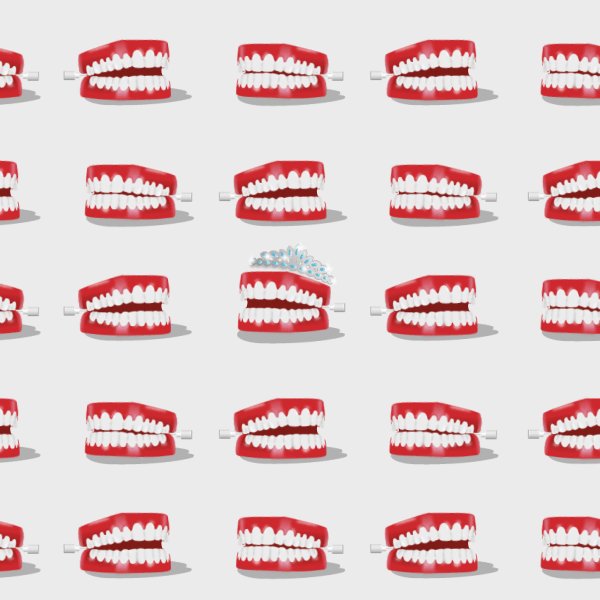
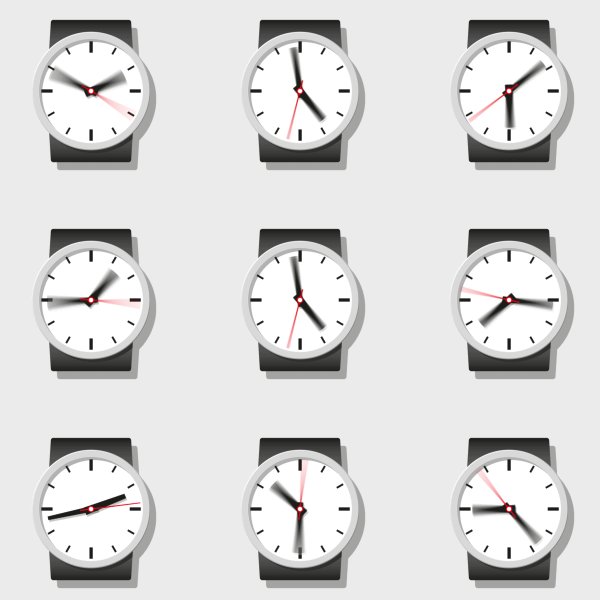
A Grade
Diversos padrões e grades foram criadas, em diversos formatos de banners. Tudo feito em código, repetindo e modificando as animações usando javascript.
Diversas rotas, o mesmo conceito de animação gráfica.






O projeto logo ficou super complexo mas com o template e o workflow criados especificamente para o projeto, tudo foi entregue no prazo e na maior qualidade possível.
•
"Um projeto colorido e desafiador, do jeito que eu gosto."