Troko
Sobre o projeto
Troko é um app que ajuda jovens profissionais a estar atentos a gastos, registrar compras, simular investimentos e aprender sobre finanças pessoais. Foi feito no curso de certificação profissional do Google na Coursera.
Papel: Designer Generalista
Público-Alvo: Jovens profissionais
Público-Alvo: Jovens profissionais
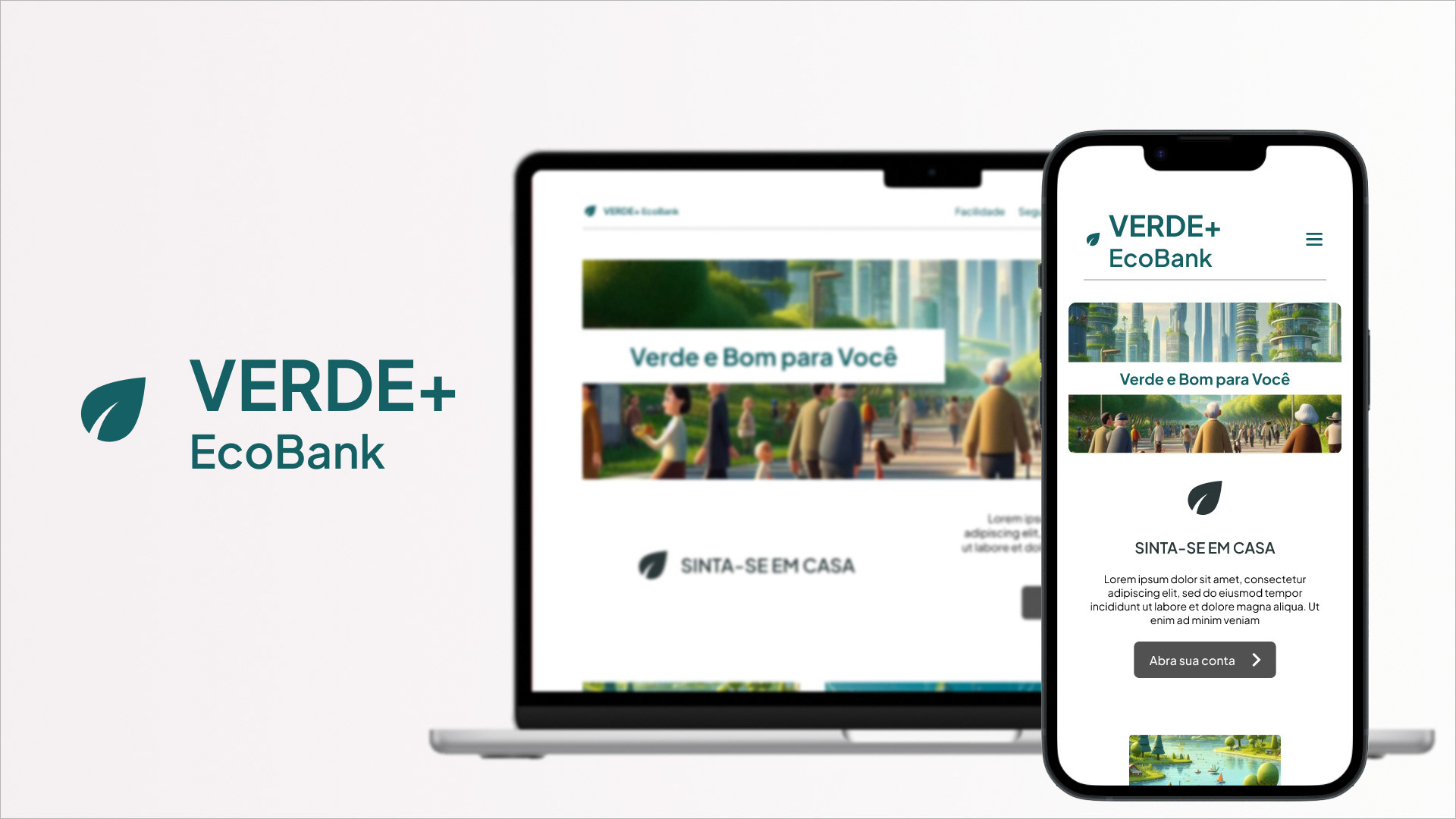
Capa do projeto
Projeto realizado no Curso de UX Design da Google (Coursera)
Fiz todo o processo de Design de UX, desde empatia, definição, ideação, testes, wireframes, mockups e protótipos para três tamanhos de tela.
O objetivo era criar um app que tivesse algum uso social. No caso, ajudar jovens profissionais a economizar e a conhecer mais sobre inteligência financeira.
Telas do fluxo de usuário principal
Processo
Depois de entender o problema, o usuário e definir personas, realizei uma pesquisa de competidores e foi bastante promissor pois haviam poucos grandes competidores nacionais.
Usei o ChatGpt para ajudar em uma pesquisa de campo a respeito de problemas com controle financeiro e outras tarefas, que foi super produtivo.
Crazy Eights viraram wireframes de papel e logo digitais.
Personas
Crazy Eights, Wireframes de Papel e digitais
Chat Bubble dinâmico no Figma
Uma das partes interessantes foi aprofundar os conhecimentos no Figma. Criei este Sticker Sheet com muitos componentes, além de ter vários elementos na biblioteca.
Componentes diversos feitos no Figma
Telas Hi-Fi de dispositivo móvel
Conexões Protótipo Hi Fi
Mockups HiiFi Responsivas
Para terminar o projeto, foi necessário converter o app principal para outras telas, o que foi um novo desafio, pois os testes tiveram que ocorrem a todo momento.
Figma é uma ferramenta impressionante.
Protótipo Hi-Fi para Tablets
O protótipo funciona somente a parte Registrar.
No fim o design terá que ser refeito pois a parte de chat não encaixou bem visualmente
Gif do protótipo para Desktop e Laptops
Obrigado por sua visita.