Verde+ EcoBank
Sobre o projeto
Verde+ EcoBank foi criado primeiro em desktop (Top Down, degradação graciosa), e fiz um template bem simples e comum, com um formulário com seções em drop-down (gavetas). Foi. feito no curso de certificação profissional do Google na Coursera.
Papel: Designer Generalista
Público-Alvo: Pessoas preocupadas com o meio ambiente
Público-Alvo: Pessoas preocupadas com o meio ambiente
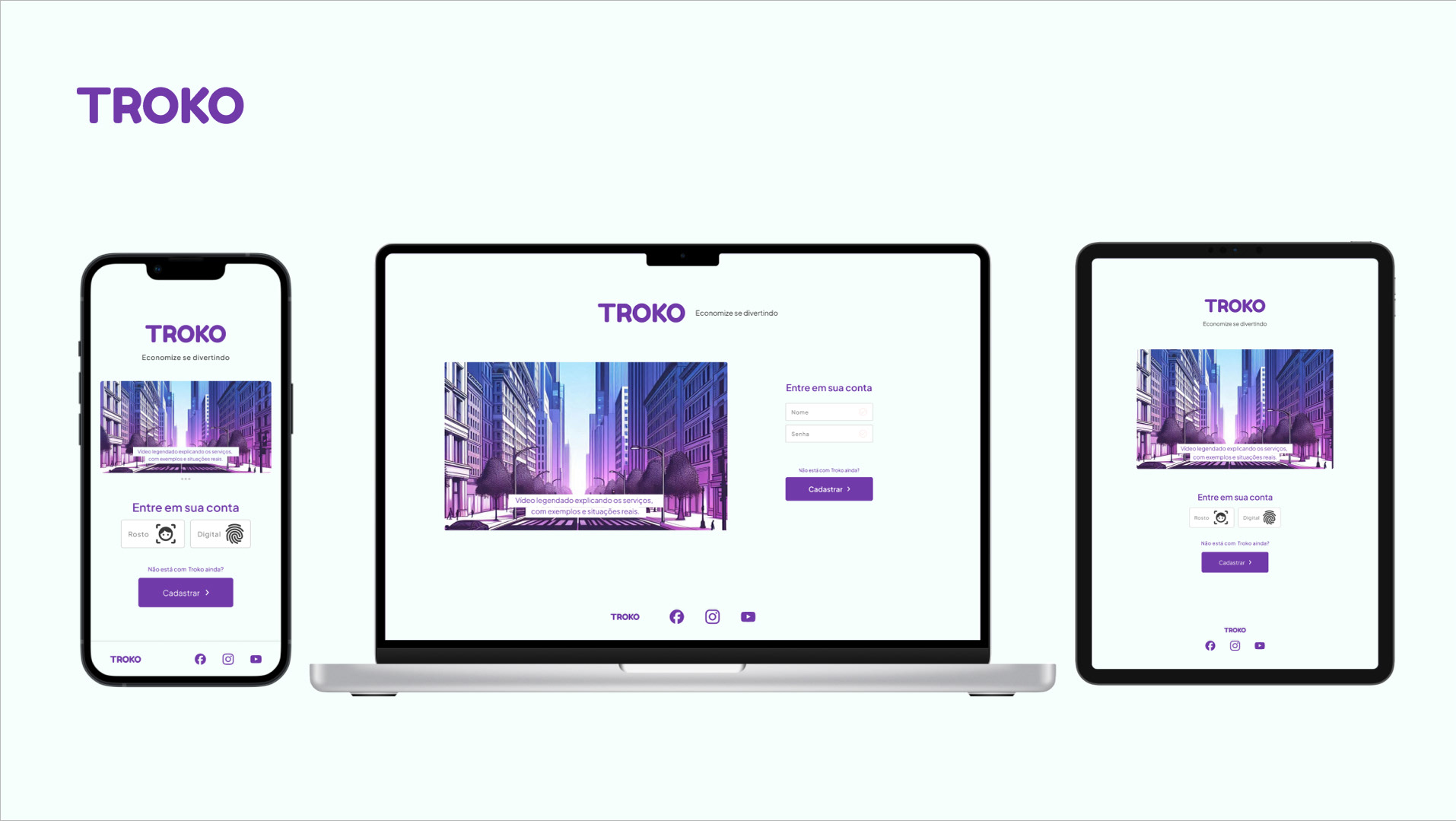
Marca e mockups desktop e mobile.
Trabalho de UX responsivo
O objetivo era criar um site responsivo com formulário.
Até o momento deste portfolio, faltava fazer toda a experiência móvel porém o layout da primeira página já foi concluído.
Gif do protótipo num laptop.
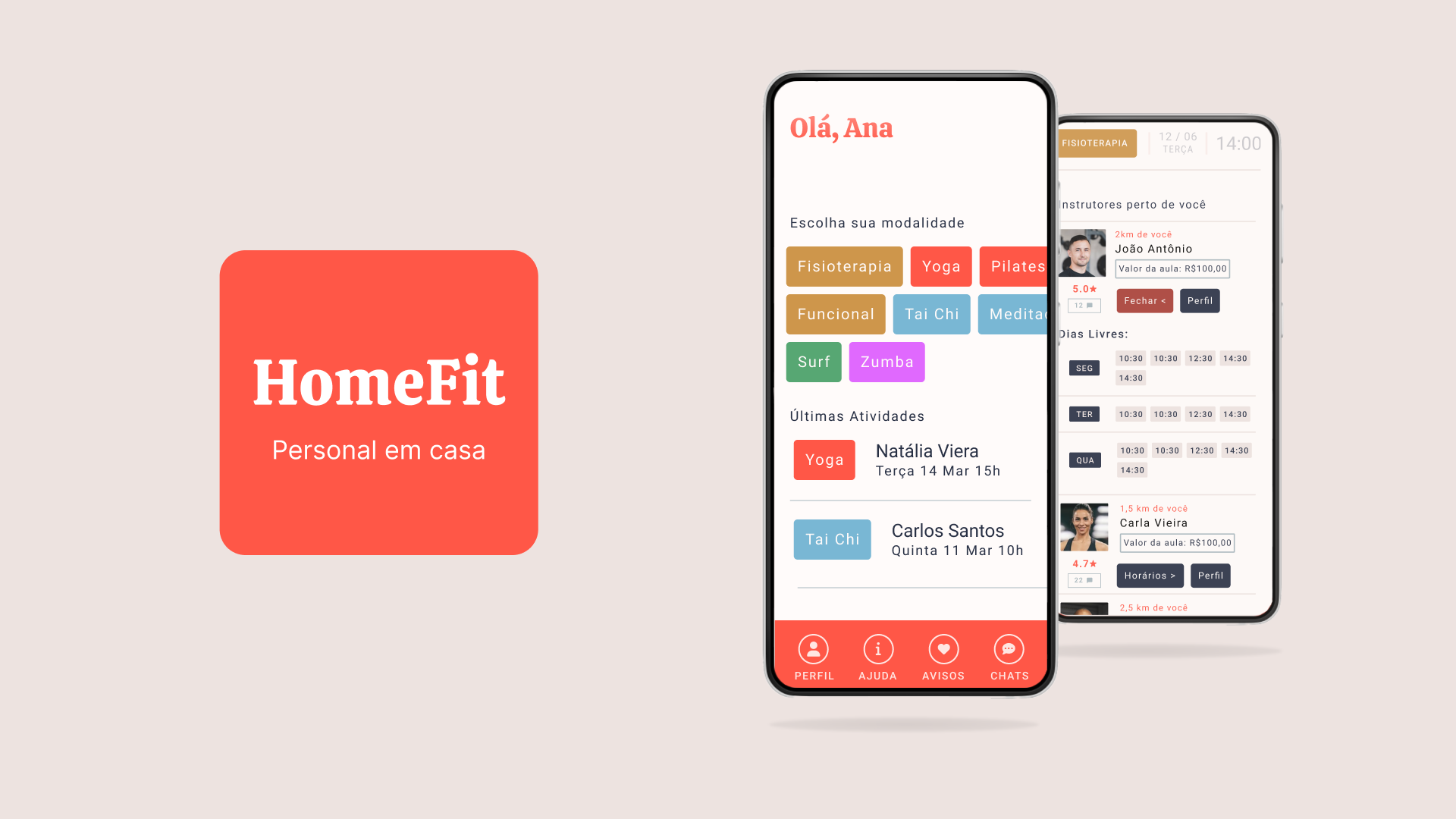
Design Hi-fi de dispositível móvel
O Processo
Seguindo o processo clássico, desta vez fiz tudo usando o Chat Gpt. Meu desafio era criar uma experiência de formulário usando componentes.
Slide sobre o projeto
Personas
Começando o Design
Site map, esboços
Wireframes Lo-Fi
Pesquisa
Formulário Hi-Fi
Página inicial
Em tudo, um site bem simples porém com vários aprendizados ao usar o figma e refazer o processo de UX de novo!
Obrigado por sua visita.