HomeFit
Sobre o projeto
HomeFit é um app que conecta pessoas ativas a personal trainers locais. Foi feito no curso de certificação profissional em UX Design do Google na Coursera.
Detalhes
Papel: Designer Generalista
Público-Alvo: Pessoas que querem se manter ativas
Público-Alvo: Pessoas que querem se manter ativas
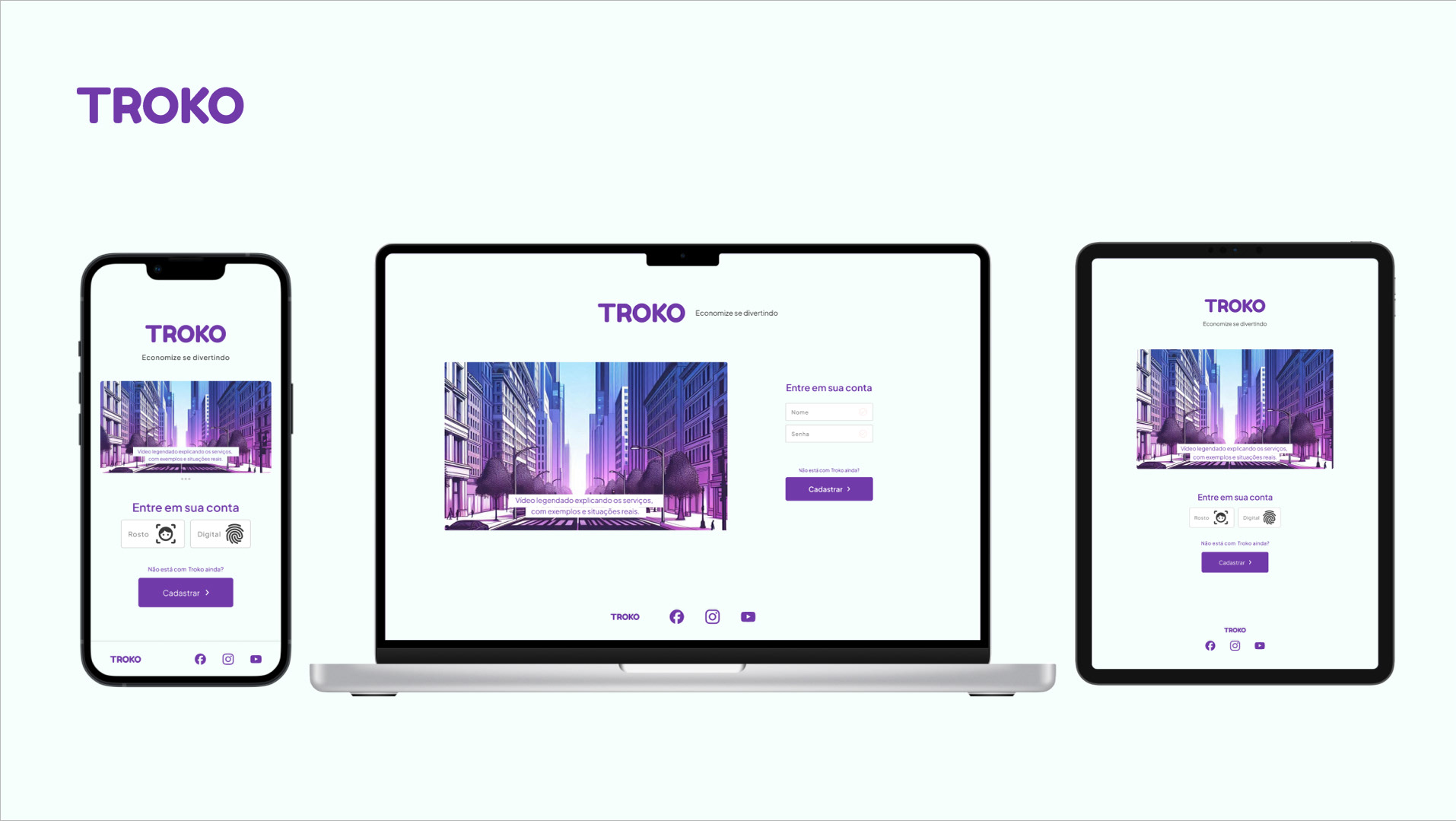
Logo do App HomeFit e Design Hi-Fi da tela inicial e da tela de horários
Gif do protótipo hi-fi do aplicativo
Pesquisa e Ideação
O aplicativo HomeFit trabalha com dois públicos específicos: os profissionais e os cliente.
A pesquisa se deu por definir os públicos e usuários de cada segmento e realizar entrevistas qualitativas com estes grupos, gravando as conversas no celular e depois transcrevendo.
Foram em média 4-6 perguntas relativamente parecidas e as surpresas foi realmente encontrar a necessidade deste aplicativo e das necessidades específicas igualmente nos dois grupos
Confiança
É a parte mais importante, já que o profissional irá na casa do cliente. Nos dois lados o aplicativo tem que mostrar claramente quem é quem e o que faz.
Usabilidade
Teria que ter a simplicidade e diferentes tipos de interatividade para agradar a todos, mas mais especificamente, guias e etapas claras.
Contato
Uma das coisas principais seriam as notificações e contato entre ambos segmentos.
Processo
Entender como se dará todo o processo, desde o primeiro contato ao primeiro até logo.
Storyboards de UX: Visão Geral e Close Up
Wireframes de papel
O Problema:
O mundo está ficando cada vez mais idoso e dentro de casa. Como criar uma comunidade segura e confiável de profissionais e clientes de saúde a domicílio.
O objetivo:
Achar uma solução para o problema que atenda não só a demanda e a oferta mas que possibilite usuários com várias diferentes dificuldades ter acesso facilitado a profissionais sérios.
Wireframes de papel
O aplicativo nasceu já com a acessibilidade em primeiro lugar, já que o público inicial seriam pessoas idosas. Para isso, tudo deveria ser bem espaçado e simples.
Primeiro wireframe digital
Protótipo Lo-Fi
Design e Protótipo HI-Fi
Design lo-fi e hi-fi
Mais uma vez o protótipo hi-fi
Obrigado por sua visita.